Appearance
VS Code插件简介
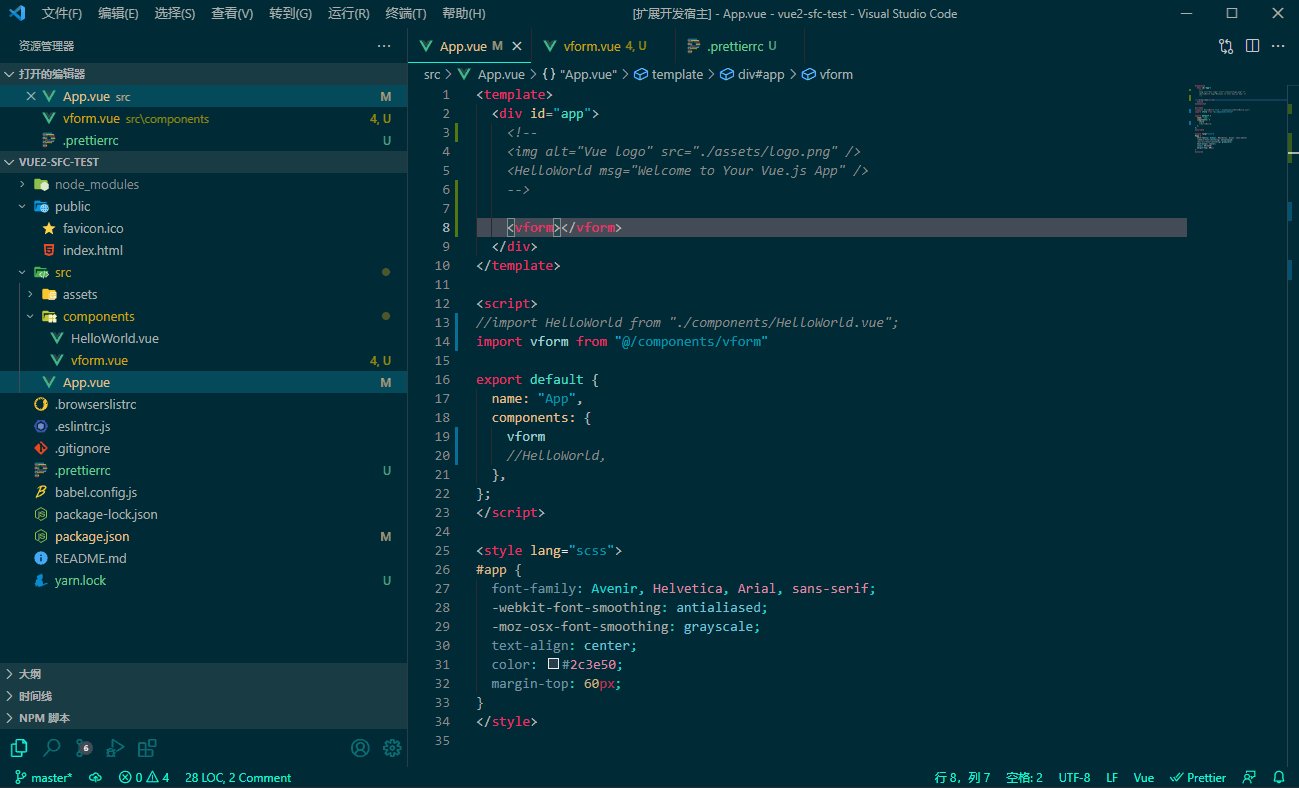
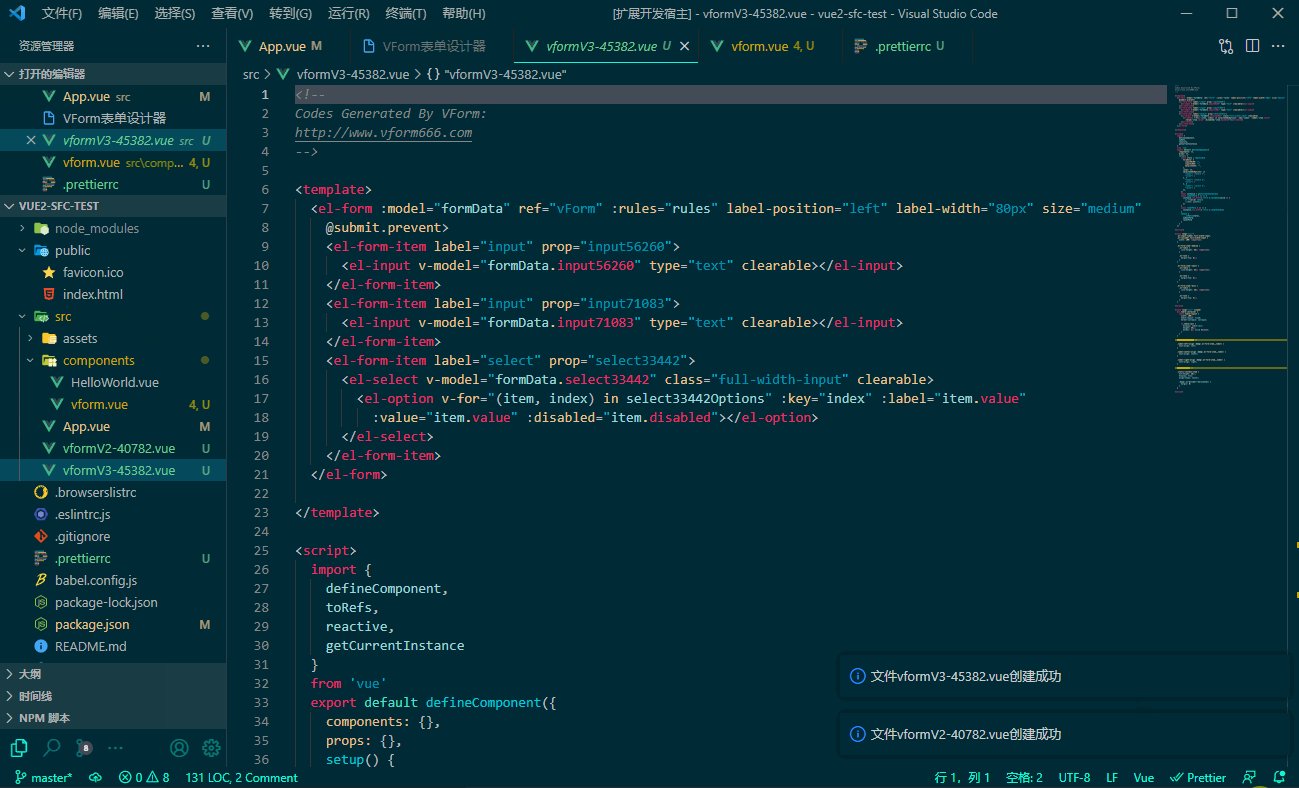
vform-maker是Variant Form的VS Code插件实现。vform-maker提供可视化的表单设计功能,支持一键导出为Vue2或Vue3代码,为前端开发提效,轻松享受更多摸鱼时间。

安装/Installation
在VS Code扩展搜索vform-maker或vformAdmin即可找到该插件,秒速安装!
使用/Usage
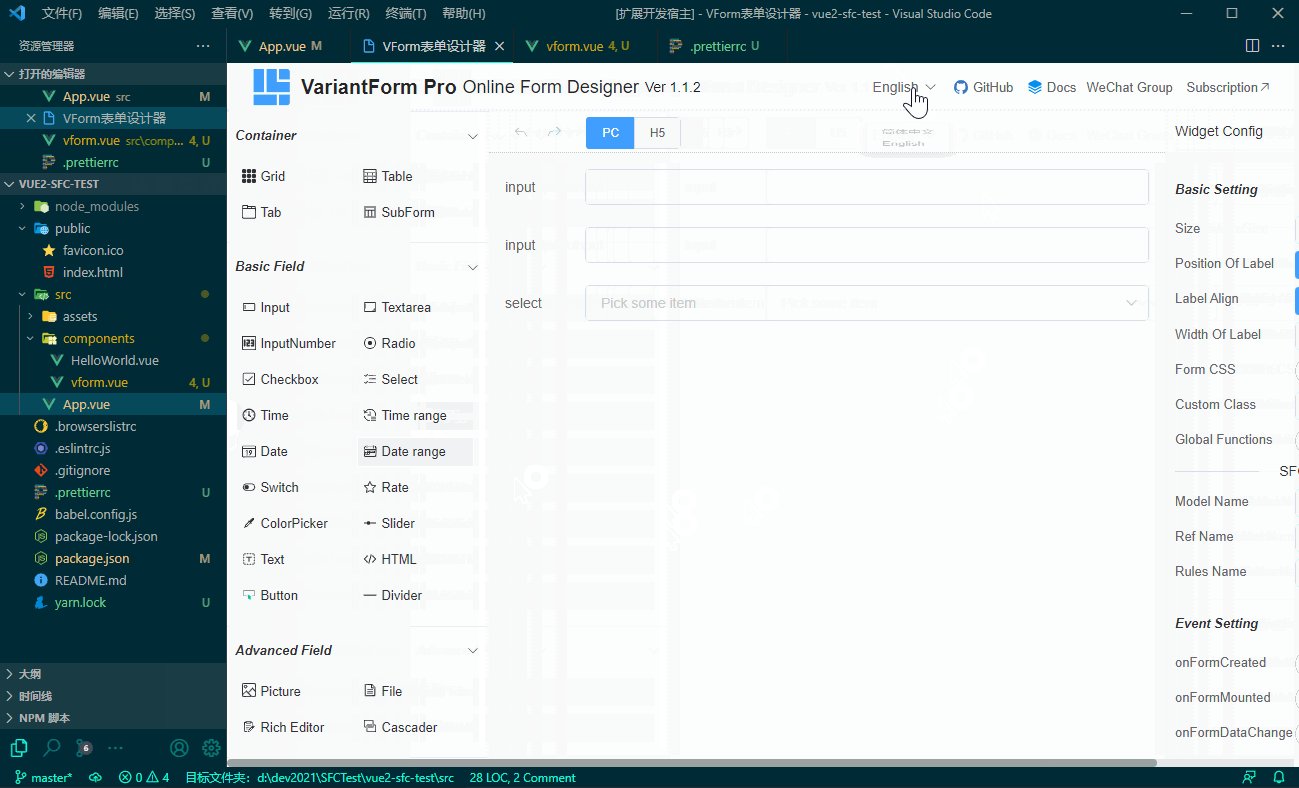
在侧边栏-资源管理器中点击鼠标右键,然后点击“打开VForm设计器”菜单项,即可打开vform-maker表单设计器。
功能/Features
vform-maker包含了Variant Form全部功能:
> 拖拽式表单设计;
> 支持PC、H5两种布局;
> 支持自定义CSS样式;
> 支持历史撤销、重做功能;
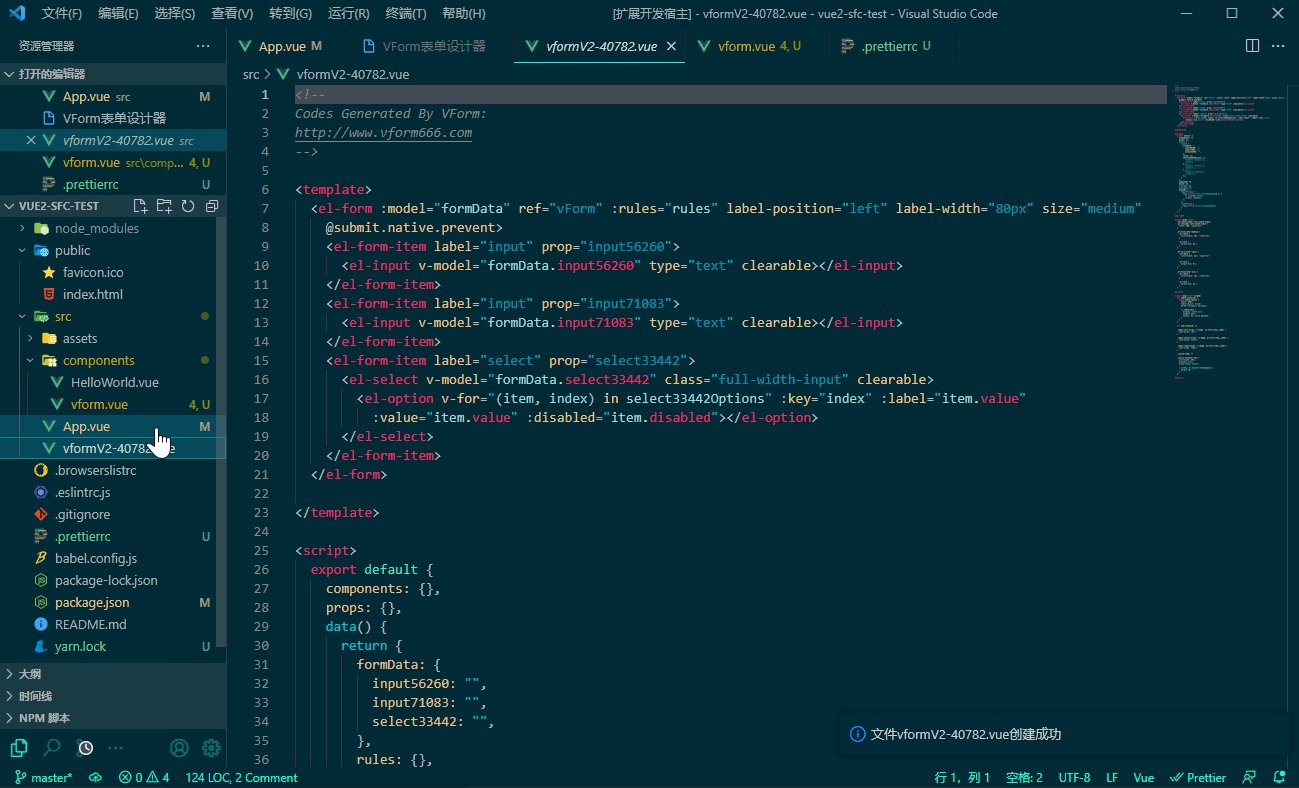
> 可导出Vue组件、HTML源码;
> 可导出Vue的SFC单文件组件;
> 更多功能等你探究...;
提示:
Variant Form提供了强大的表单设计、数据校验及表单逻辑交互功能,提供丰富的API方法,支持自定义扩展组件,具体使用方法请参见文档教程。
配置/Configuration
在【文件】>【首选项】>【设置】中输入:
VFormMaker.url
配置设计器远程链接。
你可以fork variant-form 项目,并进行定制化的修改,build之后部署到你的web服务器,修改VFormMaker.url为你自行部署后的链接即可。
提示:自行部署设计器链接,请记得在URL追加上
vscode=1参数,比如你的远程设计器链接为https://abc.com/vform,则VFormMaker.url应设置为https://abc.com/vform?vscode=1
交流/Chat
搜索微信“vformAdmin”,或扫如下二维码加群:

更新日志/Change Log
1.0.1
降低插件安装的VS Code版本要求。
1.0.0
vform-maker插件正式发布上线。
Enjoy!
 Variant Form
Variant Form